
Jack Hood
0
5303
644
O Brackets.io lançou a versão 1.2 recentemente, com ótimos novos recursos, sobre os quais você pode ler em seu blog. Reunimos uma lista das 10 melhores e mais úteis extensões de colchetes existentes (sem ordem específica), além de instruções completas para cada extensão.
Extensões de colchetes
1. código dobrável
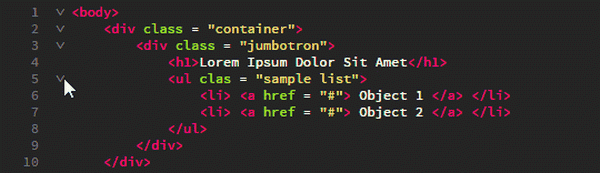
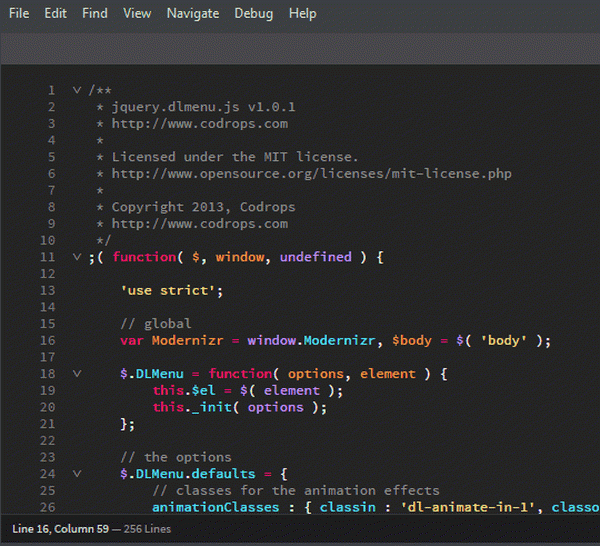
Ao contrário de muitos outros IDEs e editores de código, o Brackets não possui uma opção de dobra de código disponível por padrão. Com o Code Folding, você pode facilmente recolher grandes partes do seu código em uma única linha. A extensão Code Folding está disponível no Github e no gerenciador de extensões Brackets.

Como usar
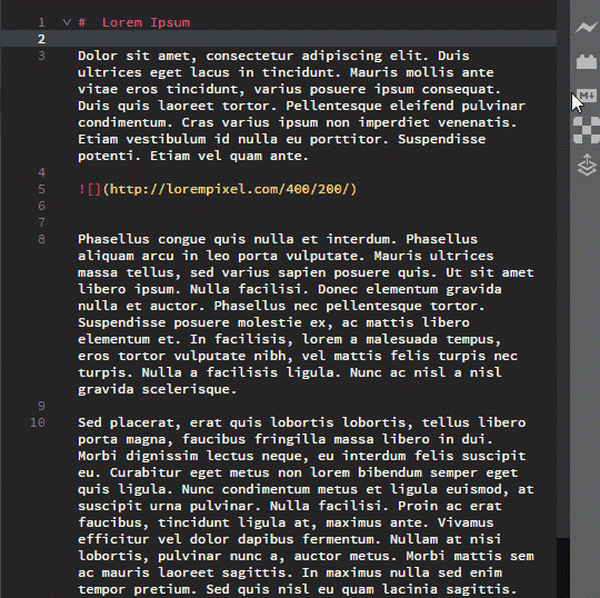
Para dobrar qualquer marca aninhada, basta clicar na seta para baixo à esquerda da marca pai, como mostrado acima. Mesmo princípio para Javascript ou qualquer outro formato. Basta clicar na seta para baixo à esquerda do elemento pai para dobrar todas as instruções aninhadas em uma linha. Para expandir, basta clicar no sinal de mais.
Os números das linhas dobradas ficam ocultos; portanto, é fácil identificar as linhas dobradas quando você está concentrado no código.
2. Lorem Pixel
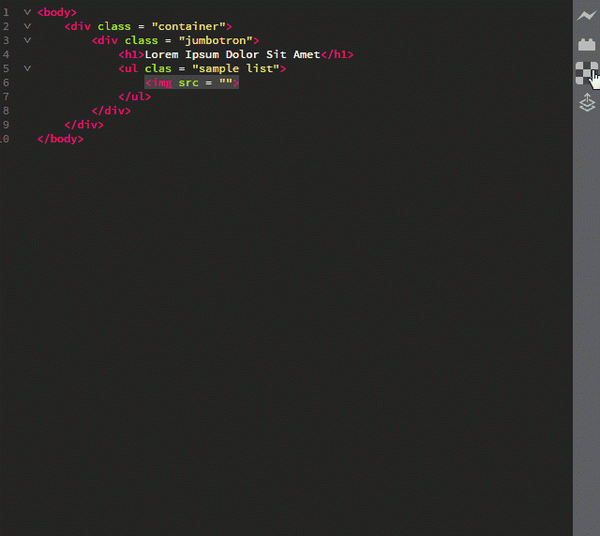
Existem várias maneiras de gerar texto de espaço reservado, mas os desenvolvedores da web de front-end geralmente precisam de imagens de espaço reservado. Em vez de tentar criar uma imagem de espaço reservado em branco, use a extensão Lorem Pixel. Permite inserir imagens maravilhosas de espaço reservado de qualquer tamanho que você desejar. A parte interessante do Lorem Pixel é que ele permite que você escolha a categoria da qual deseja uma imagem.
Se isso não for suficiente, as imagens do espaço reservado mudam sempre que você recarrega a página! As imagens costumam perturbar os esquemas de cores, portanto, o Lorem Pixel também oferece uma opção de 'escala de cinza' para usar apenas imagens de espaço reservado em preto e branco. Esta extensão é fornecida por lorempixel.com e está disponível no gerenciador de extensões do Brackets.  Usando pixel Lorem
Usando pixel Lorem
Como usar
Depois de instalar a extensão Lorem Pixel, o logotipo Lorem Pixel - um quadrado marcado - aparece no painel de extensões (o painel à direita com o botão Visualização ao vivo). Clique no logotipo para abrir uma caixa de configurações. Defina o tamanho de imagem necessário e a categoria de imagem preferida. Se você deseja imagens em escala de cinza, marque a opção Escala de cinza. Copie o link para a área de transferência e use-o conforme necessário ou insira na posição atual do cursor.
3. Autoprefixer
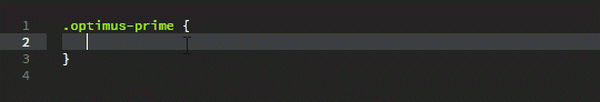
Adicionar prefixos de fornecedores ao seu código é uma tarefa árdua. A extensão Autoprefixer pode economizar muito tempo (e muito trabalho!) Porque adiciona automaticamente os prefixos de fornecedor necessários ao seu código. Ele não precisa de nenhuma configuração e atualiza seus prefixos toda vez que você salva seu código. Você também pode selecionar o código e prefixá-lo automaticamente, se desejar.

Como usar
Para usar o Autoprefixer, basta começar a escrever um código sem prefixo. A extensão adicionará automaticamente o código prefixado assim que você salvar. Para prefixar automaticamente algum código selecionado, primeiro selecione o código e depois Editar aba ⇒ Seleção automática de prefixo.

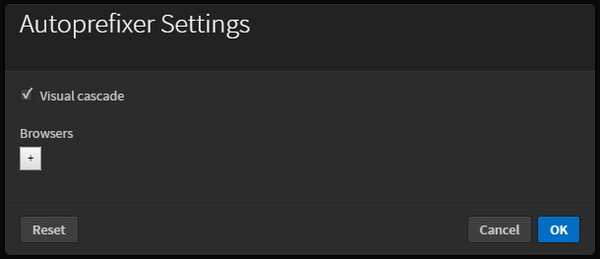
O autoprefixer também permite adicionar prefixos personalizados em suas configurações. Para ir para as configurações de extensão: Editar ⇒ Configurações do autoprefixer.
Para ter um código bonito, em cascata e com prefixo, ative o Cascata visual opção nas configurações de extensão.
4. Visualização Markdown
Markdown é uma adorável linguagem de marcação de texto simples que é facilmente convertível em HTML. O Markdown Preview fornece o Markdown renderizado logo abaixo da versão em texto. Permite escolher entre dois estilos diferentes, Github Flavored Markdown e Standard Markdown.
Existem três temas que você pode escolher para a janela de visualização - Claro, Escuro e Clássico. A Visualização Markdown também possui uma opção de sincronização de rolagem (ativada por padrão). A extensão pode ser baixada no Github ou no gerenciador de extensões Brackets.

Como usar
Abra um .md ou um .remarcação Arquivo. Se você instalou o Markdown Preview, o M ↓ O botão deve aparecer à direita. Clique nele e você verá o Markdown renderizado. Para alterar o tema ou desativar a sincronização de rolagem, basta clicar no ícone de roda dentada no canto superior direito da seção Visualização Markdown.
5. Ícones de colchetes
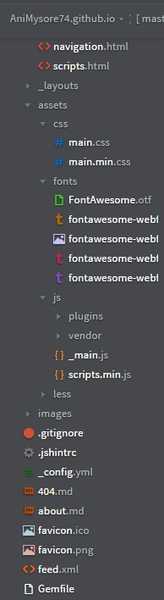
É sempre divertido incrementar seu editor de código com ícones de arquivo. Ícones entre colchetes adiciona ícones coloridos, com base no tipo de arquivo, a todos os arquivos listados na barra lateral. Possui ícones para a maioria dos tipos de arquivos, e você pode postar solicitações de ícones na página do Github.
Dica de bônus:
Brackets Icons usa ícones do projeto Ionicons. Você também pode verificar a extensão File Icons (uma bifurcação do projeto Brackets Icons) que usa ícones do projeto Font Awesome. Tudo se resume a preferência pessoal no final.

Como usar
Basta instalar a extensão e recarregar colchetes (F5).
6. Barra de Documentos
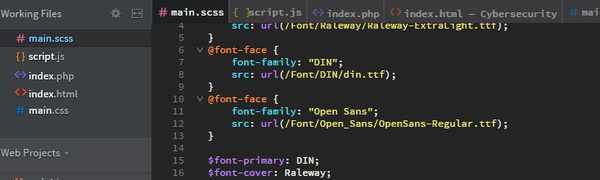
Suportes não possuem guias. Fato puro e simples. A extensão da barra de ferramentas documentos adiciona essa funcionalidade. Todos os arquivos que estão na seção 'ativa' da barra lateral são exibidos como guias nesta extensão. Você também pode ocultar a barra lateral e usar apenas a barra de ferramentas Documentos para uma interface agradável.

Como usar
Instale a extensão e recarregue os suportes (F5).
7. Suportes Git
Tudo tenta se integrar ao Git atualmente; é de longe o mais popular sistema de controle de versão (VCS). Suportes O Git é facilmente o melhor entre as extensões de suportes semelhantes. Tem todos os recursos de git que você precisa. Você pode facilmente confirmar alterações de dentro dos colchetes, pressionar e puxar alterações com um único clique, visualizar o histórico de arquivos e o histórico total de confirmação também. Se você é bom no Git, não encontrará problemas com esta extensão.
Nota: Para usar o Brackets Git, você precisa ter o Git instalado no seu computador. Depois de instalar a extensão, pode ser necessário inserir o caminho para o arquivo executável do Git (se não estiver no caminho padrão).
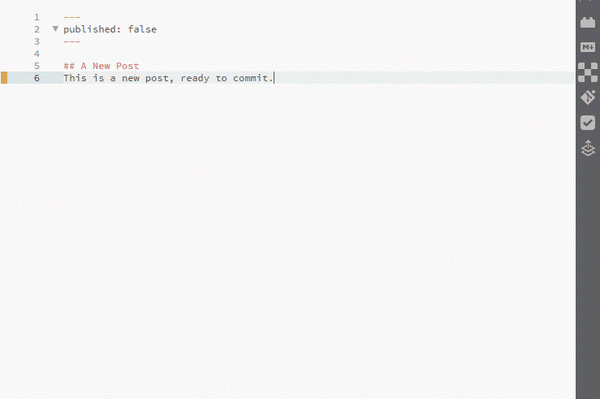
Como usar  Confirmando um arquivo usando o Brackets Git
Confirmando um arquivo usando o Brackets Git
Usando colchetes O Git é bastante direto. Torne a pasta de repositório local do Github a pasta do projeto entre colchetes. Em seguida, abra um arquivo, faça algumas alterações e salve-o. Então você pode ir em frente e clicar no ícone Git à direita e isso abrirá o painel Brackets Git na parte inferior. Ele listará todas as modificações que você fez nos seus arquivos.
Marque os arquivos que você deseja confirmar e clique no botão Confirmar. Isso abrirá um pop-up listando as alterações feitas. Digite sua mensagem de Confirmação e clique em Ok. E você comprometeu com êxito um arquivo no Git diretamente do Brackets!
Após confirmar, basta clicar no botão (também mostra o número de confirmações não sincronizadas, como você pode ver no GIF acima).
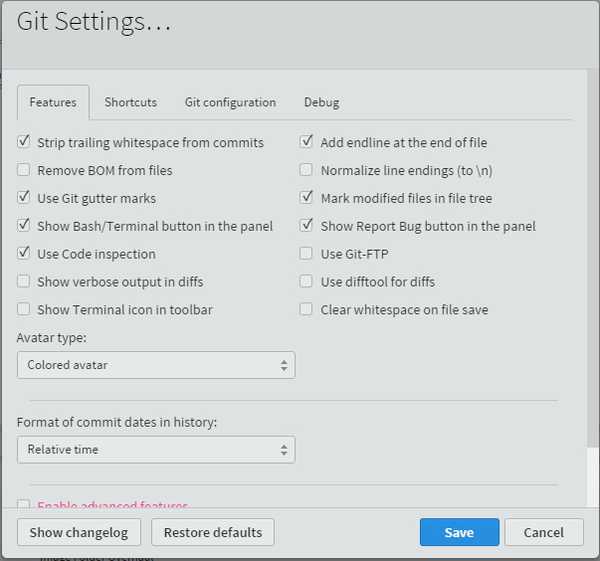
Definindo configurações
Abra o painel Brackets Git e clique no botão Configurações (o segundo à direita). Sinta-se à vontade para configurar o Brackets Git da maneira que quiser.

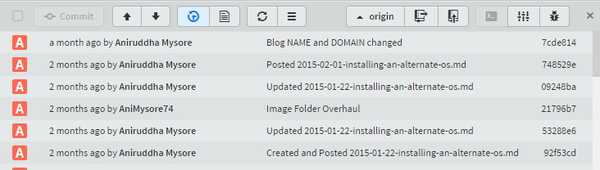
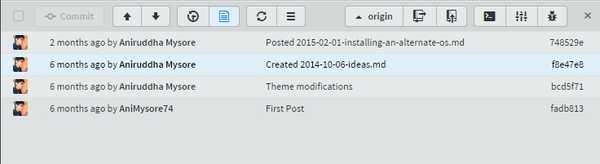
Para exibir o arquivo e confirmar o histórico
Basta clicar nos respectivos botões para visualizar o histórico de arquivos e o histórico de confirmação lindamente listados. Nós mencionamos que você pode alterar o avatar para um avatar em preto e branco, um avatar colorido ou seu Gravatar?  Confirmar histórico
Confirmar histórico

8. Lint TODAS AS COISAS
Lint TUDO coisas. Tudo. Esta extensão elimina todos os seus arquivos de uma só vez. Muito útil quando você tem um projeto grande com muitos arquivos conectados. Todos os erros de fiapos aparecem muito bem em um painel.
Como usar

Para usar o Lint ALL Things, basta ir para o Visão guia e clique Projeto inteiro de fiapos.
9. Suportes Todo
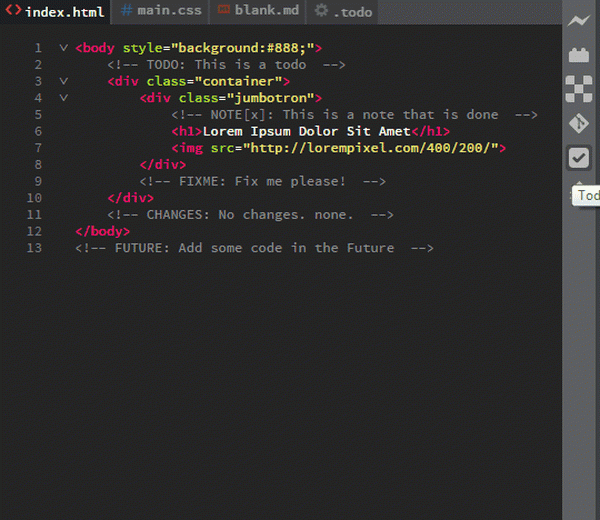
Parênteses Todo é uma pequena extensão organizada que mostra todos os comentários do TODO em um formato de lista organizado. Por padrão, ele suporta 5 tags - TODO, NOTE, FIXME, CHANGES e FUTURE. Você também pode marcar comentários como Concluído. Nas opções de exibição, você pode filtrar comentários por tags. Todo o colchetes permite que você defina cores personalizadas para tags e também para suas próprias tags, caso você queira ser criativo com seus comentários..
Se você estiver trabalhando em um projeto grande e precisar acompanhar os comentários de vários arquivos, poderá alterar o escopo da pesquisa do Brackets Todo. Deseja excluir alguns arquivos e pastas, como pastas de fornecedores? Não se preocupe. Basta adicionar o caminho na lista de exclusão. Você pode personalizar as configurações de cada projeto adicionando um arquivo .todo no diretório raiz do projeto.
Você pode acessar todas as opções de configuração na documentação do github.
Como usar

Para usar o Brackets Todo, basta adicionar um comentário ao seu código com uma tag dentro. O nome da tag deve estar em maiúsculas, seguido de dois pontos (:). Para visualizar todos os itens de tarefas, basta clicar no ícone Todo, no painel de extensão à direita.
Configurando:
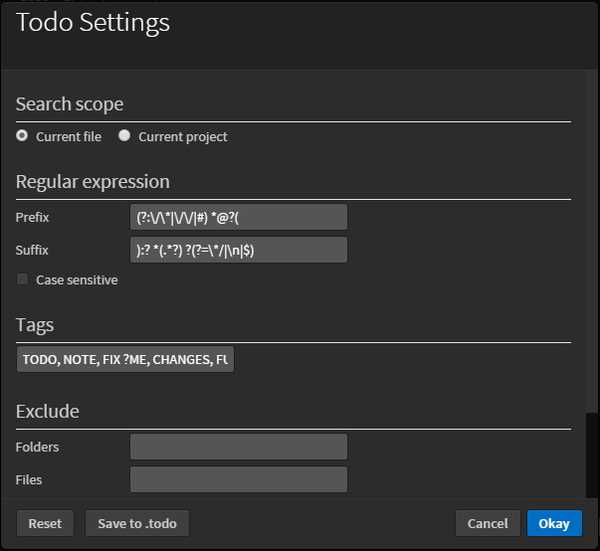
- Para permitir o Todo's para comentários em HTML: Basta abrir as configurações - Clique no ícone Todo → Configurações (ícone de engrenagem) - e clique para abrir o arquivo .todo. Para este arquivo, adicione este código:
"regex": "prefix": "(? :)"
 Como o menu de configurações Todo aparece
Como o menu de configurações Todo aparece - Para alterar o escopo da pesquisa: Adicione este código ao arquivo .todo:
"search": "scope": "myproject"
- Para excluir qualquer arquivo / pasta / extensão de arquivo do escopo da pesquisa: Adicione este código ao arquivo .todo:
"search": "scope": "myproject",
"ExcludeFolders": ["yourfolder"]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Embelezar
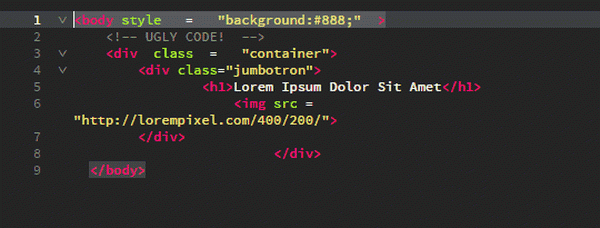
Embelezar faz com que seu código tenha uma boa aparência. Corrige espaços, indentação e linhas.

Como usar
É muito fácil usar o Beautify. Tudo o que tem a fazer é selecionar algum código> Clique com o Botão Direito > Embelezar.
Como alternativa, você pode ir para o Editar na guia e clique em "Embelezar".
VEJA TAMBÉM: 20 melhores dicas do Emmet para ajudá-lo a codificar HTML / CSS Crazy Fast















