
Clement Thomas
0
3696
459
O Emmet, anteriormente conhecido como Zen Coding, é uma das melhores ferramentas que você deve ter para aumentar sua produtividade ao codificar HTML ou CSS. Funciona como a conclusão de código, mas é mais poderoso e surpreendente. É capaz de automatizar seu HTML / CSS de um formulário simples para o complexo.
O Emmet oferece um bom suporte para o editor de texto ou IDE (Integrated Development Environment), como Dreamweaver, Eclipse, Texto sublime, TextMate, Expresso, Coda, Suportes, Bloco de notas ++, PHPStorm e muitos mais. Também suporta ferramenta de edição online como JSFiddle, JSBin, CodePen, IceCoder e Codio.
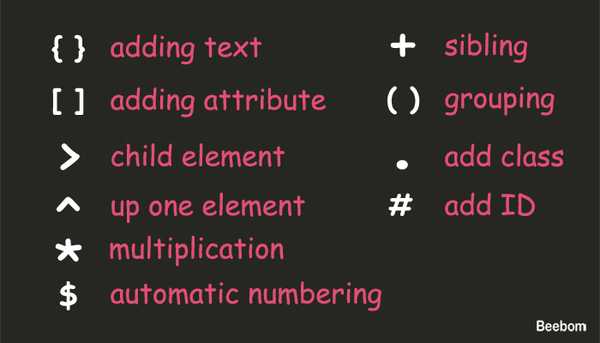
A maneira como o Emmet funciona é digitando a tecla do teclado da guia quando terminar de escrever a sintaxe. A seguir, são apresentados os símbolos Emmet mais comuns que você pode usar. Para vê-los em ação, continue lendo.

Emmet - Melhores truques em HTML
Você ficará surpreso ao escrever HTML com Emmet, como eu fiz. Como afirmado anteriormente, o Emmet é capaz de abreviar um HTML simples para um muito complexo. E eles são escritos apenas em uma única linha de código. Por padrão, se você abreviar o nome da etiqueta desconhecida, o Emmet gravará automaticamente a etiqueta que você escrever. Veja a animação abaixo para entender facilmente.

1. Aninhamento
Para aninhar alguns elementos, basta adicionar um sinal maior > após cada tag que você deseja usar. Por exemplo, quando eu quero ter um cabeçalho com nav, div, ul e li por dentro eu só preciso digitar cabeçalho> nav> div> ul> li e a tecla tab.

2. Irmão
Se você não deseja aninhar seus elementos, basta usar um sinal de mais + assinar seguido pelas tags que você deseja adicionar. Exemplo, o cabeçalho + seção + artigo + rodapé dará um lugar diferente para cabeçalho, seção, artigo e rodapé.

3. Suba
Quando você está dentro de um elemento filho e deseja ter outro elemento fora desse filho, é possível escalar facilmente um elemento com ^ placa. Se você digitar duas vezes, subirá o elemento duplo e assim por diante. Por exemplo, se você digitar cabeçalho> div> h1> nav você terá o elemento nav ainda dentro do h1. Para tirá-lo, basta substituir o último > assinar com ^.

4. Adicionar classe
O Emmet também pode incluir o nome da sua classe preferida na tag. O sinal que você usará é o mesmo que o seletor de classe em CSS que é um ponto . placa. Por exemplo, se eu quiser ter um div com .recipiente classe, h1 com .título e nav com .fixo, então eu só tenho que escrever div.container> header> h1.title + nav.fixed.

Se você quiser ter mais de uma classe dentro, digite sua classe adicional após a primeira aula junto com o ponto . placa. Exemplo: div.container.center vai produzir .
5. Adicione ID
Além da aula, você também pode adicionar um ID dentro da sua tag com # placa. O uso é o mesmo que adicionar classe, mas você não pode digitar ID duplo. Se você tentar fazer isso, o Emmet lerá apenas o último ID digitado.

6. Adicione texto
O Emmet não é tão simples assim, basta abreviar algumas tags; você pode até adicionar linhas de texto dentro. Para adicionar um pouco de texto, basta envolver o texto com colchete placa. Você não precisa adicionar um tamanho maior > assine, pois o texto será automaticamente adicionado à tag.

7. Adicionar atributo
Se você deseja adicionar outro atributo além da classe e do ID, basta colocar o atributo que deseja adicionar dentro do colchete [] placa. Por exemplo, eu quero ter uma imagem que tenha logo.png fonte com logo alt, então eu apenas digito img [src = "logo.png"].

8. Agrupamento
Quando você deseja ter um elemento com vários aninhados por dentro, agrupe-os com () O sinal ajudará você a conseguir isso facilmente. Por exemplo, eu quero ter um contêiner que tenha cabeçalho com h1 e nav dentro e outra seção fora do cabeçalho, simplesmente escreverei: .container> (cabeçalho> h1 + nav.fixed) + (seção> .content + .sidebar).

9. Multiplicação
Esse recurso pode se tornar um dos seus favoritos de Emmet. Assim como na multiplicação, podemos multiplicar qualquer elemento o quanto quisermos. Para usá-lo, basta adicionar uma estrela * assinar após o elemento que você deseja multiplicar e adicionar o número do elemento. Por exemplo, eu quero escrever cinco itens li dentro de ul, então a sintaxe correta é ul> li * 5.

10. Numeração automática
A numeração automática ajudará você a escrever facilmente um nome diferente com o aumento do número. A sintaxe correta para esse recurso é um dólar $ placa. A numeração automática é melhor usada com multiplicação. Exemplo, quero adicionar meu anterior li item com uma classe de item 1 para item5. Então, eu apenas tenho que adicionar um nome de classe adicional com cifrão: ul> li.item $ * 5.

11. Lorem
Se você costumava escrever algum texto fictício, abrindo o gerador lipsum como lipsum.com, com o Emmet, não é mais necessário. O Emmet também suporta gerador de texto fictício com lorem ou lipsum sintaxe. Você também pode especificar quanto tempo seu texto se tornará. Por exemplo, eu quero ter um texto com 10 palavras e digitar lorem10.

12. Auto documento
Quando você está iniciando um novo projeto, em vez de escrever a estrutura html manualmente ou copiar colando de outros recursos, o Emmet pode fazer isso por você melhor. Tudo o que você precisa fazer é digitar um exclamador ! sinal, clique em tab e a mágica acontece. Isso irá gerar uma estrutura de documento HTML5 para você. Se você quiser usar um HTML4, basta digitar html: 4t.

13. Link
Se você possui um arquivo favicon, rss ou CSS externo que deseja adicionar ao seu documento, pode usar truques de link para escrevê-los mais rapidamente. Para incluir um favicon, digite link: favicon então ele irá gerar um link favicon com o padrão favicon.ico nome do arquivo dentro. E para css, link: css irá gerar um link CSS com o padrão style.css nome do estilo para dentro. E o RSS será rss.xml como o nome padrão.

Você pode combiná-los com mais + assinar para gerar recursos mais rápidos.

14. Âncora
Por padrão, quando você digita uma tag, em seguida, clique na guia, você obterá uma uma marcar com href atributo dentro. Mas você pode adicionar um http: // valor se você combiná-lo com o link, por exemplo a: link. E se você deseja ter um link de email, use a: mail.

15. Ignorando inteligente
Os últimos truques de HTML que darei a você é o recurso de salto inteligente. Basicamente, você não precisa escrever o nome da tag quando deseja ter uma classe ou ID dentro dela. Isso se aplica apenas a algumas condições.
Primeiro, se você quiser ter um div com ID ou classe dentro, você não precisa escrever o nome da tag, basta escrever diretamente o ID ou o símbolo da classe junto com o nome.

Segundo, quando você está dentro de um ul tag, você pula de escrever o li tag se tiver uma classe ou ID.

E o último é aplicado dentro tabela tag. Você pode pular a escrita tr e td marcar se eles tiverem classe ou ID e o Emmet os adicionará automaticamente para você.

Emmet - Melhores truques CSS
Depois de aprender alguns truques de HTML, agora é hora do CSS. Alguns símbolos comuns mostrados na imagem superior não funcionarão com CSS. Eles são maiores > e subir ^ símbolos Se você usá-los, eles produzirão apenas mais + símbolo. Então, vamos indo.
1. Largura e altura
Definindo largura e altura com Emmet é muito fácil. Você apenas precisa escrever a primeira palavra, seguida do tamanho que deseja adicionar. Por padrão, se você não especificar as unidades, o Emmet as gerará com px unidade. O símbolo da unidade disponível é percentual % e em.

2. Texto
Existem alguns símbolos de propriedade de texto fáceis de usar e serão gerados com o valor padrão. ta irá gerar alinhamento de texto com esquerda valor, td será decoração de texto com Nenhum valor e tt se tornará transformação de texto com maiúsculas valor.

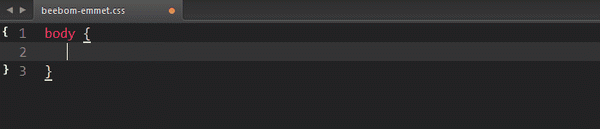
3. Antecedentes
Para adicionar um plano de fundo, basta usar bg abreviação. Você pode combiná-lo com bgi para obter imagem de fundo, bgc para cor de fundo e bgr para fundo de repetição. Você também pode escrever bg+ para obter uma lista completa das propriedades em segundo plano.

4. Tipo de letra
O sinal de adição não é apenas aplicável ao plano de fundo. Para @Tipo de letra, você pode simplesmente escrever @f+ para uma lista completa de @Tipo de letra propriedade. Se você digitar @f sem sinal de adição, você terá uma @Tipo de letra só.

5. Diversos
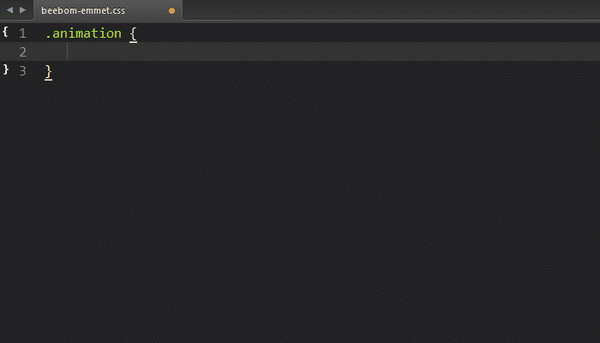
Outros grandes truques: você pode abreviar a escrita animação com anim texto. Se você adicionar um sinal de menos - assinar, você terá propriedades de animação com valor total. Há também @kf texto que produzirá uma lista completa de @keyframe.

VEJA TAMBÉM: Os 15 principais frameworks PHP gratuitos para 2015
Conclusão
O Emmet é uma ferramenta enorme para economizar tempo para otimizar seu processo de desenvolvimento. Se você conhece Emmet, ainda não é tarde para tentar agora. Esses truques são apenas alguns dos recursos do Emmet. Existem muitos outros símbolos e sintaxes no Emmet, especialmente para CSS. Basta ir até a documentação do Emmet ou a folha de dicas para aprofundar sua leitura.















