Oliver Matthews
0
3085
652
Frameworks é uma das ferramentas úteis para desenvolvedores de front-end para um desenvolvimento mais rápido e melhor. Com estruturas, você pode criar um site bem estruturado, sustentável e atualizado. Também ajuda você economize muito no seu tempo porque existem muitos elementos prontamente disponíveis que você pode usar.
Atualmente, o número de estruturas aumentou bastante e, como você deve saber, o Bootstrap do Twitter está no topo da classificação. Para ajudá-lo a escolher a estrutura mais apropriada a ser usada, listamos 21+ melhores estruturas disponível hoje para Alternativa de inicialização. Eles oferecem recursos exclusivos e provocantes que diferem um do outro. Verificação de saída!

1. Pure

Se você planeja criar um aplicativo Web que funcione tanto em computadores quanto em dispositivos móveis, considere usar o Pure do Yahoo. O Pure tem um desempenho muito melhor quando se trata de dispositivos móveis do que o Bootstrap. Como o próprio nome sugere, o Pure vem apenas como uma estrutura CSS pura. Com base no Normalize.css, o Pure possui um tamanho de arquivo extremamente pequeno, com apenas 4.5KB (compactado e gzip).
2. Kit de interface do usuário
O UIkit é uma estrutura de front-end gratuita, leve e modular. Desenvolvido com o LESS, o UIkit possui um código bem estruturado, expansível e sustentável. Também oferece um sistema de grade que é responsivo, fluido e encaixável. Com o UIkit, você pode criar navegação, botões, modais, menu suspenso e mais responsivamente. Sua documentação abrangente facilitará a introdução do UIkit.
3. MontageJS

O MontageJS é um framework front-end de código aberto gratuito especializado para criando aplicativos de página única modernos (SPA). Ao utilizar a base de muitos aplicativos de estrutura comprovados, o Montage simplifica seu processo de desenvolvimento enquanto os códigos HTML expressivos ainda são mantidos. Com o MontageJS, você pode sincronizar as atualizações do DOM para obter uma experiência mais suave do usuário, criar e estender componentes da interface do usuário que podem ser reutilizados e muito mais.
4. Fundamentos

Groundwork é uma estrutura de front-end leve, flexível e responsiva criada e mantida por Gary Hepting. Construído sobre Sass e Compass, o Groundwork oferece um ótimo sistema de grade que flexível, fluido e encaixável. Com seu sistema de grade, você pode criar qualquer tipo de layout que se encaixe em qualquer tamanho de tela.
5. Gumby

Gumby é uma estrutura flexível e responsiva, construída com o poder do Sass para um desenvolvimento mais rápido da web. Seu personalizador permite ajustar e personalizar facilmente todo o design do kit de interface do usuário para atender às suas melhores preferências. O Gumby possui vários tipos de grades com diferentes variações de coluna, mas, por padrão, o Gumby vem com o sistema de grade 960.
6. Boilerplate HTML5

Assim como o nome, o HTML5 Boilerplate fornece um modelo pronto para HTML5 que foi otimizado para atender aos mais novos recursos padrão do HTML. Usando esse modelo, você pode criar uma solução rápida, robusta e responsiva site capaz de se adaptar a qualquer tipo de navegador, mesmo os antigos, como o Internet Explorer.
7. esqueleto

O Skeleton é uma estrutura CSS leve que usa um sistema de grade de 12 colunas. Ao contrário do Bootstrap ou Foundation, o Skeleton fornece alguns componentes básicos apenas como botões, listas, tabelas e formulários que visam iniciar o processo de desenvolvimento..
8. Bootflat

O Bootflat é uma estrutura CSS de código aberto criada com o poderoso Bootstrap 3. O Bootflat foi projetado para criar um design web impressionante com maneira mais rápida, fácil e menos repetitiva. Portanto, o seu UI Kit vem com um belo pacote de interface de usuário PSD que você pode usar no seu site, projeto iOS ou Android.
9. Inuit

O Inuit.css é outro ótimo trabalho de CSS que se concentra na abordagem Mobile First e deixa todo o design para você. Enquanto muitas outras estruturas vêm com seu próprio CSS de design, o Inuit.css, no entanto, não. O Inuit.css funciona da maneira OOCSS (CSS orientado a objetos), que é um método rápido, escalável e sustentável de escrever CSS reutilizável.
10. Sistema de grade 960

O 960 Grid System é uma estrutura de front-end que pode otimizar o fluxo de trabalho de desenvolvimento da Web com base em um contêiner de 960px de largura. O contêiner pode ser dividido em 12, 16 ou até 24 colunas para facilitar a disposição do conteúdo.
11. Materialize

Construído com base nos princípios de design de materiais do Google, o Materialize surgiu como uma estrutura de front-end responsiva moderna. Essa estrutura é muito adequada para aqueles que desejam implementar a aparência do Design de materiais em seus sites sem nenhuma complexidade. Possui design de cartão, animação de efeito cascata, mixagem Sass, menu móvel e muitos mais.
12. Jeet

O Jeet é um sistema de grade rápido, flexível e com maior avanço disponível hoje. O Jeet ajuda a criar grades em tempo real de uma maneira muito intuitiva e limpa. Ele suporta quase todos os navegadores modernos e antigos.
13. Susy

Susy é um sistema de grade automatizado que pode ajudá-lo a criar layout da web em qualquer tipo de coluna que você desejar. Dá liberdade e flexibilidade para criar o design de sua escolha. É capaz de controlar se o seu design tem 5, 12, 24, 48 ou colunas desiguais.
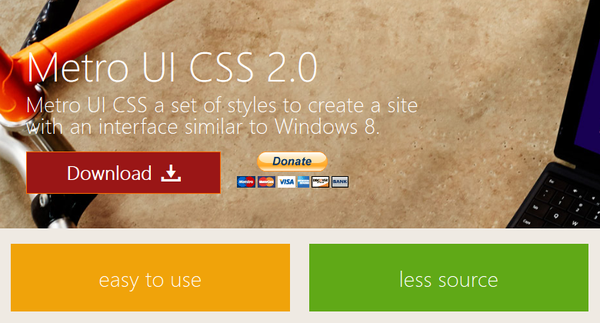
14. UI do Metro

A UI do Metro é uma estrutura baseada em 12 grades, inspirada na interface estilo Metro do Windows 8. É muito fácil de usar e tem estilo com vários componentes comuns, como botão, lado a lado, menu, selecionador de datas e muito mais. Há também um modelo de portal de notícias para você começar facilmente.
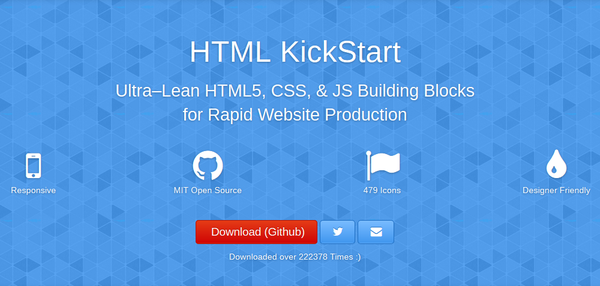
15. HTML KickStart

HTML O KickStart é um padrão ultra-lean em HTML, CSS e Javascript para desenvolvimento da Web extremamente mais rápido. O HTML KickStart foi desenvolvido com base no Twitter Bootstrap com o suporte de ícones do Font Awesome. Com seu menu pronto, lista, tabelas, botões, sistema de grade e muitos ótimos elementos, você salvará o processo de criação de seu projeto na web em até 10 horas ou mais.
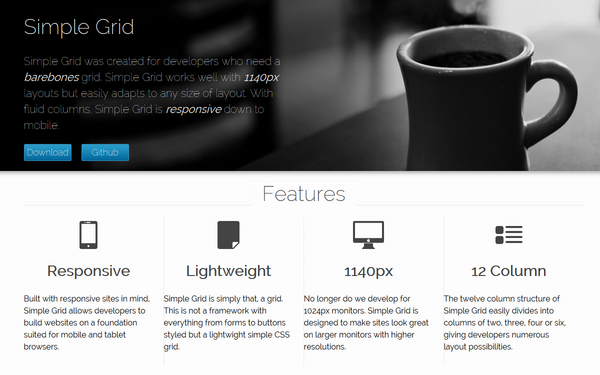
16. Grade Simples

O Simple Grid é um sistema de grade muito leve e responsivo. Não é como em outras estruturas que possuem aquele botão, menu, tabela, etc. O Simple Grid oferece apenas uma grade pura. O recurso de grade é baseado em Tamanho da tela de 1140 px com 12 colunas que você pode personalizar para obter seu melhor layout.
17. Fundação

O Foundation é provavelmente o rival mais difícil do Twitter Bootstrap. É uma estrutura de front-end muito bem documentada, estável, flexível e de código aberto. Ele tem muitas ferramentas úteis para criar um primeiro projeto da Web móvel e responsivo mais rapidamente. Ele suporta quase todo o navegador disponível hoje, exceto o IE7. Embora muitos desenvolvedores usem principalmente o Foundation for HTML e CSS, você tem a opção de portá-lo com Sass e Trilhos.
18. UI do material

A interface do usuário de material é outra estrutura que implementa Design material especificação. A única coisa que o diferencia do Materialize é que ele é construído pelo amor da biblioteca React Javascript do Facebook. Possui muitos componentes de interface do usuário bonitos que você pode usar livremente em sua página da web.
19. Acabamento

O TopCoat é uma estrutura front-end robusta, criada pela equipe da Adobe para desenvolver aplicativos da Web projetados com velocidade. Cada detalhe no TopCoat é otimizado para prioridade de desempenho. Também oferece um tema personalizável, fonte de código aberto e também o PSD UI Kit para usar com seu projeto.
20. Tinta

O Ink é uma estrutura de front-end desenvolvida para um desenvolvimento mais rápido da interface do usuário usando HTML, CSS e Javascript, assim como o Bootstrap. Você pode criar um layout moderno facilmente com alguns elementos reutilizáveis da interface, como tabela, guias, seletor de dados, lista modal, classificável, visualização em árvore, galeria, validador de formulários e muito mais. Também permite que você tenha manipulação de DOM, recursos de comunicação e efeitos de página sofisticados com seu mecanismo JS Core.
21. Interface Onsen

A interface do usuário Onsen é uma estrutura híbrida que funciona bem com o PhoneGap e o Cordova. Com AngularJS, jQuery, Font Awesome e TopCoat como base, a Onsen UI pode ser uma ferramenta promissora para o desenvolvimento de aplicativos móveis incríveis. A interface do usuário Onsen pode ajudá-lo a criar aplicativos móveis facilmente usando o conceito de Web Components.
Qual é a sua alternativa favorita do Bootstrap? Deixe-nos saber nos comentários abaixo.















