Joshua Davis
0
2724
617
JavaScript é a linguagem de script do lado do cliente mais usada na Internet. 88,9% de todos os sites e aplicativos da web usam JavaScript de uma forma ou de outra para animações, interações do usuário, otimizando a velocidade de carregamento da página e até mesmo para fins de segurança. JavaScript também é o idioma mais popular para repositórios do GitHub
Naturalmente, com uma base de usuários tão grande, o Javascript tem várias ferramentas para ajudar a melhorar seu código e, geralmente, tornar a codificação de JS mais rápida e fácil. Neste post iremos discutir o 10 Melhores Frameworks e Bibliotecas JavaScript para 2015.
A diferença entre estruturas e bibliotecas
Freqüentemente, ao discutir qualquer tecnologia relacionada à programação, as palavras Frameworks e Bibliotecas são usadas de forma intercambiável. No entanto, há uma diferença entre os dois. UMA biblioteca é uma coleção de funções que seu código pode chamar sempre que precisar. As bibliotecas podem economizar muito tempo, fornecendo código pré-escrito para funções comumente usadas.
UMA estrutura geralmente é uma coleção de bibliotecas de software que fornecem uma interface adequada e definida para a programação de aplicativos (ou seja, a criação de aplicativos). As estruturas são diferentes das bibliotecas devido a alguns recursos exclusivos, como inversão de controle. Isso basicamente significa que, em uma estrutura, diferentemente das bibliotecas ou dos aplicativos normais do usuário, o fluxo geral de controle do programa não é determinado pelo chamador, mas pela estrutura.
5 Melhores Frameworks JavaScript
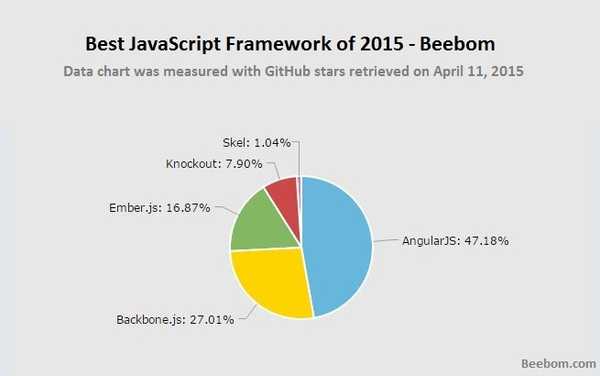
 Melhor Framework JavaScript de 2015
Melhor Framework JavaScript de 2015 1. AngularJS

O AngularJS é uma estrutura de desenvolvimento de aplicativos da web de código aberto do Google, baseada em JavaScript. O AngularJS pretende ser para aplicativos da web dinâmicos o que o HTML é para páginas da web estáticas. O AngularJS estende o HTML e possui recursos extremamente poderosos, como links diretos e validação de formulário do lado do cliente sem nenhum código JavaScript extra. O AngularJS também fornece comunicação com o servidor, assim você não precisa se preocupar em usar mais software e, portanto, mais linguagens de programação, para o back-end do seu aplicativo.
O Angular permite criar novos elementos HTML, usando um recurso chamado diretivas. Os componentes são um dos recursos mais úteis do AngularJS. Usando componentes, você pode criar um código facilmente reutilizável. Também permite ocultar estruturas DOM complexas, CSS e comportamentos. Visite o site
2. Backbone.js

Um dos frameworks mais populares de 2015, o Backbone.js, como o nome sugere, estrutura os aplicativos da web. O backbone usa dados representados em modelos. Os modelos podem ser criados, validados, destruídos e salvos no servidor. As ações da interface do usuário causam alterações nos modelos e, quando isso acontece, as vistas que exibem o estado dos modelos são renderizadas novamente.
Você pode ler mais sobre como modelos, ligações de valor-chave e visualizações (que podem executar manipulação de eventos declarativos) se reúnem para formar a API do Backbone, em sua documentação.
Visite o site
3. Ember.js

O Ember.js apresenta modelos integrados de guidão que são atualizados automaticamente conforme os dados do modelo subjacente são alterados. Um dos recursos mais poderosos do Ember é o Components. Usando, Components, você pode criar suas próprias tags HTML específicas do aplicativo, onde você pode usar o Guiador para criar a marcação e o Javascript para implementar o comportamento personalizado..
O Ember usa o jQuery para buscar modelos de dados do servidor; portanto, se você conhece o jQuery, pode recuperar facilmente o JSON armazenado no servidor. Visite o site
4. Nocaute

Knockout é uma estrutura Javascript MV (Model - View), especializada em ligações declarativas fáceis, atualização automática da interface do usuário (na alteração no estado do modelo), bem como recursos poderosos de modelagem. Knockout é construído em Javascript puro, sem nenhuma dependência externa. Também funciona na maioria dos navegadores, incluindo navegadores desatualizados como o Internet Explorer (v6). Visite o site
5. Skel

Skel é uma estrutura Javascript extremamente leve. Seu tamanho total é de apenas 24kb, em oposição a 39kb para AngularJS e 54kb para Knockout. O Skel é perfeitamente adequado para o desenvolvimento de aplicativos da Web e sites responsivos. Inclusive inclui um sistema de grade CSS, sobre o qual você pode ler em sua documentação. Skel também possui ótimos recursos como normalização de estilos de navegador e funções de API.
Visite o site5 Melhores Bibliotecas Javascript
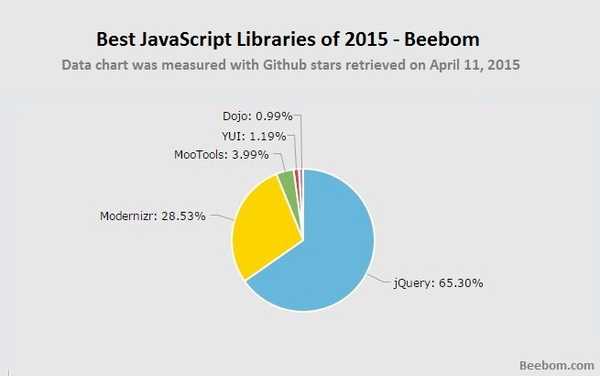
 Melhores bibliotecas Javascript de 2015
Melhores bibliotecas Javascript de 2015 1. jQuery

Na web de hoje, o jQuery é para Javascript, o que é Javascript para as linguagens de script do lado do cliente. Possui uma participação de mercado impressionante de 95% quando comparado com outras bibliotecas Javascript. O jQuery é usado principalmente para animações e efeitos simples do site, como transformar elementos, alterar propriedades de CSS e utilizar manipuladores de eventos.
O fato de ser pequeno, repleto de recursos, fácil de iniciar e ainda assim proporcionar um ótimo desempenho, faz do jQuery um sucesso entre os desenvolvedores de todos os lugares. O jQuery ainda suporta plugins criados pelo usuário. É sem dúvida o número um das bibliotecas Javascript. Visite o site
2. Modernizr

Após o jQuery, o Modernizr é a biblioteca Javascript mais usada. O trabalho do Modernizr é detectar quais tecnologias HTML e CSS seu navegador suporta. Após a detecção, o Modernizr cria um objeto com todas as propriedades armazenadas como valores booleanos e cria classes no elemento para explicar exatamente o que é suportado e o que não é. Modernizr pode ser usado junto com praticamente qualquer coisa.
Além disso, o Modernizr também suporta um carregador de scripts, para que você possa usar o polyfills para dar suporte a algumas funcionalidades nunca usadas em um navegador mais antigo. Visite o site
3. MooTools

O MooTools é uma coleção de diferentes bibliotecas Javascript que permite escrever código flexível com maior facilidade, usando suas APIs. O MooTools possui extensa documentação e um grande número de recursos úteis (manipuladores de eventos, criação de novos elementos DOM, seleção de elementos DOM etc.), tornando-o uma excelente ferramenta para o desenvolvimento da web. Visite o site
4. YUI

A biblioteca YUI é uma biblioteca de código aberto CSS e Javascript para desenvolvimento front-end. O YUI foi desenvolvido pelo Yahoo, mas a partir de agora a biblioteca YUI não está mais sendo mantida. Ainda pode ser baixado do site da YUI. Visite o site
5. Dojo

O Dojo Toolkit consiste em várias bibliotecas Javascript cujo objetivo principal é facilitar o desenvolvimento de sites e aplicativos da web. O Dojo é pequeno e extremamente rápido. Ele também possui uma biblioteca de widgets 'dijit' e uma API de gráficos vetoriais 2D chamada Dojo GFX, que permite desenvolver sem se preocupar com as tecnologias gráficas nativas do seu navegador. Visite o site
VEJA TAMBÉM: Melhores Frameworks PHP Gratuitos para 2015
Se você tiver alguma sugestão sobre este artigo, deixe-o nos comentários abaixo.















