
Joshua Davis
0
2710
451
No Google I / O 2014, o Google anunciou sua visão de adotar o padrão Material Design para todas as suas principais plataformas, incluindo Android OS, Chrome OS e Web. O motivo por trás da adoção da mesma linguagem de design para toda a sua plataforma foi a visão do Google de fornecer uma experiência unificada ao usuário em todos os seus serviços. Desde o seu lançamento, vimos a linguagem Material Design sendo incorporada fortemente nas plataformas Android e Chrome OS do Google. No entanto, embora o Android e o Chrome OS tenham recebido um facelift significativo com o Material Design, o navegador Chrome ainda estava parado no passado. Mas isso não significa que o Google tenha abandonado completamente o navegador Chrome (quando se trata de Material Design).
De fato, desde 2016, estamos vendo muitos elementos experimentais de Design de materiais sendo incorporados no navegador Chrome. Recentemente, a página Configurações do navegador Chrome foi atualizada para o idioma do Material Design. No entanto, ainda assim, a maioria da interface do usuário do Chrome não suporta o Design de materiais, pois as alterações ainda estão na fase de desenvolvimento. Como essas alterações ainda estão em "beta", elas não aparecem por padrão no seu navegador Chrome. No entanto, existe uma maneira de habilitá-los, se você desejar. Lembre-se de que esses recursos ainda estão em desenvolvimento; portanto, eles podem sofrer alguns bugs aqui e ali. Então, com isso fora do caminho, vamos ver como ativar o Design de materiais no navegador Chrome:
Ativar interface do usuário de design de material no Chrome
Antes de começar, você deve entender que existem muitos elementos de design no navegador Chrome. Muitos desses elementos têm um elemento de Design de material correspondente no desenvolvimento. Antes de começar a ativar os elementos do Material Design, você deve ler um pouco sobre eles primeiro, apenas para entender o que são as alterações que você está fazendo. Para facilitar as coisas para você, incluirei uma breve descrição de todas as alterações . Tudo bem, não vamos perder mais tempo e começar.
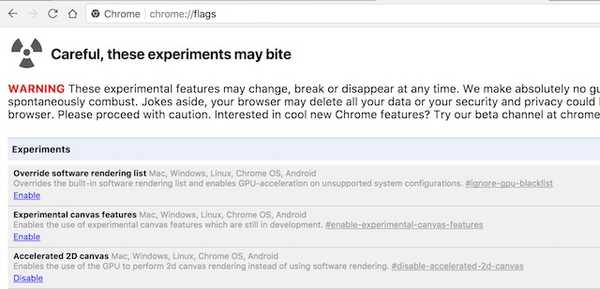
1. Vá para a página "Bandeiras" do Chrome digitando "chrome: // flags”Na barra de endereço e pressionando a tecla Enter / Return. Como avisei acima, nesta página, o Chrome mostrará uma declaração de aviso. Não se preocupe muito, será como usar uma versão beta do software. Você pode ter alguns erros, mas nada grave.
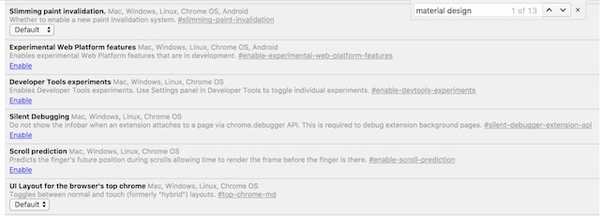
 2. Agora, pressione Ctrl + F (Cmd + F se você estiver em um Mac) e na caixa pop-up digite as palavras "design de material" (sem as aspas).
2. Agora, pressione Ctrl + F (Cmd + F se você estiver em um Mac) e na caixa pop-up digite as palavras "design de material" (sem as aspas).
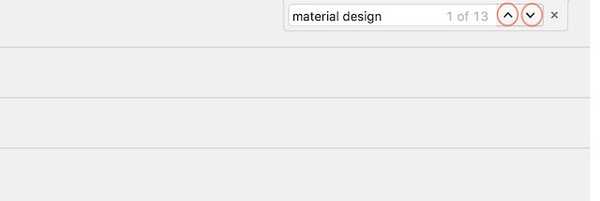
 3. Agora, dependendo de quando você estiver usando este tutorial, o número de hits que você receberá pode mudar (eu tenho 13). Isso ocorre porque o Google continua adicionando e excluindo esses elementos. Agora, Use os "botões de seta" ao lado do campo de texto para se mover entre os hits.
3. Agora, dependendo de quando você estiver usando este tutorial, o número de hits que você receberá pode mudar (eu tenho 13). Isso ocorre porque o Google continua adicionando e excluindo esses elementos. Agora, Use os "botões de seta" ao lado do campo de texto para se mover entre os hits.

Ativar design de materiais em diferentes elementos do Chrome
Agora, que você sabe como se mover entre os elementos, vamos dar uma olhada nos que vamos mudar. Sempre que fazemos uma alteração, o Chrome solicita que você reinicie o navegador para refletir as alterações. No entanto, você não precisa fazer isso para todas as alterações, apenas reinicie o navegador depois de fazer todas as alterações.
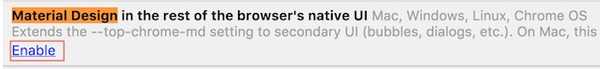
- Design de material no restante da interface do usuário nativa do navegador: Use as setas do teclado para encontrar esse subtítulo na página “Bandeiras” e ative-o. A ativação dessa configuração aplicará o design do material a elementos de design mais refinados presentes no navegador Chrome, como caixas de diálogo, bolhas etc. No Mac, essa configuração ativará os MacViews.

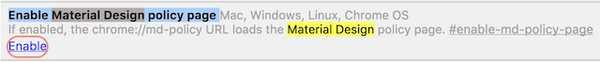
- Página de política Ativar Design de Material: Isso mudará a página da política do Chrome (
chrome: // policy) para refletir o design do material.

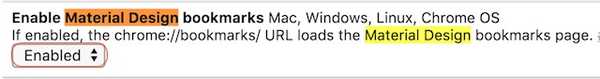
- Ativar marcadores de design de material: Quando você habilita essa configuração, o "
chrome: // favoritosO URL carregará a página de marcadores do Material Design. Para fazer isso clique no menu suspenso marcado na imagem e selecione "Ativado".

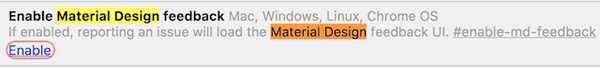
- Ativar feedback do Design do material: Como o nome sugere, isso mudará a página de comentários para incorporar o idioma do design de materiais.

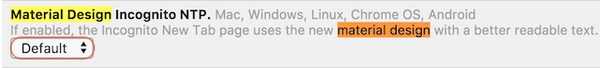
- NTP anônimo de design de material: Essa configuração permitirá que suas novas guias anônimas sigam o design de material.

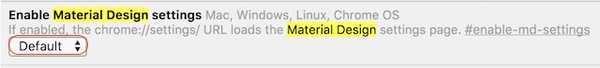
- Ativar configurações de design de material: Se você está na versão mais recente do Chrome, sua página de configurações já deve estar com o novo design de material. No entanto, se não for, é aqui que você pode habilitá-lo.

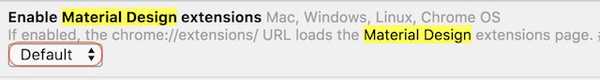
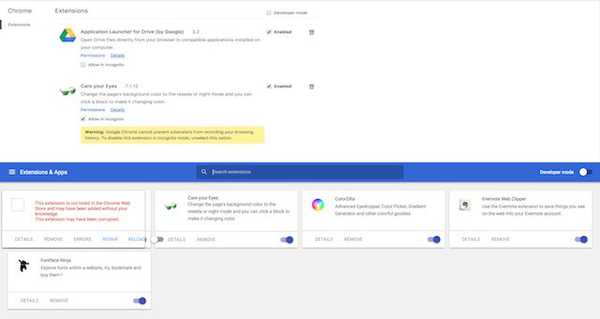
- Ativar extensões de design de material: Isso mudará a página "Extensões" do Chrome (
chrome: // extensões) para adotar o Material Design.

- Depois de ativar todas as opções acima, basta clicar no botão "Relançar agora" na parte inferior do seu navegador para trazer essas alterações para efeitos.

No momento da redação deste artigo, essas são as únicas opções disponíveis. No entanto, como mencionei anteriormente, essas opções continuam mudando de tempos em tempos. assim, não se esqueça de verificar a página "Bandeiras" de vez em quando para obter as atualizações mais recentes. Além disso, anexei as fotos antes e depois da minha página de extensões. Na foto, você pode ver os efeitos de fazer essas alterações.

VEJA TAMBÉM: 10 melhores extensões de segurança para o Google Chrome
Ativar design de material no Chrome
Eu realmente amo a linguagem de design de materiais do Google. Faz tudo parecer bonito e parecer fluido. As animações são perfeitas. É bom ver que o Google está tentando unificar a experiência do usuário em todas as suas plataformas. Essa mudança beneficiará todos os usuários. Mas esse é o meu ponto de vista, e o seu? Você acha que o novo navegador do Design de materiais no Chrome mudará para melhor? Deixe-nos saber seus pensamentos, soltando-os na seção de comentários abaixo.















